Redesign of the CapMetro App
About the Project
This project aims at enhancing the accessibility and usability of public transport services, particularly CapMetro, for individuals with visual impairments. After conducting research into CapMetro’s accessibility practices, we uncovered that there is little transparency or information available about the status of their compliance with the Americans with Disabilities Act. This project aims at enhancing the accessibility and usability of public transport services, particularly CapMetro, for individuals with visual impairments. After conducting research into CapMetro’s accessibility practices, we uncovered that there is little transparency or information available about the status of their compliance with the Americans with Disabilities Act.

Project Timeline
12 Weeks
August-December, 2023.
UX Disciplines
Accessibility
Interaction Design
UX Design
UX Research
Usability Studies
Team
Anushka Pimplikar
Karishma Makhija
Nimra Ishfaq
Varsha Revandkar
At a glance
-
CapMetro - public transportation provider in Austin, Texas.
-
Disability group of interest - people with visual impairments (low vision or blindness).
-
To identify accessibility gaps in the current transit experience and provide recommendations for improvement.
Rationale for Redesign

My Role
Research: Conducting competitive analysis, moderated usability tests by curating test plans, data analysis through affinity mapping, drawing information architecture and proposing design solutions, understanding ADA compliance in design and accessibility.
Design: Wireframing, storyboarding, prototyping and mockups. Brainstorming Visual Design and aesthetics, for accessibility.
Primary Research
Recruiting Participants
-
Developed a screener survey
-
Recruitment criteria
-
People with visual impairments
-
Based in Austin, TX
-
Experience using CapMetro
-
-
Reached out to organizations to help share our survey


Interviews
-
Conducted virtually via Zoom
-
45 minutes each
-
One moderator and one notetaker
Findings
-
Reliance on External Assistance
-
Drivers, other passengers and family members
-
CapMetro phone service
-
-
Infrastructural Challenges
-
Drivers for accessibility aid
-
Scanning passes
-
-
Digital Tools
-
Switching between multiple apps
-
Other Apps: BeMyAI, BlindSquare, Lazarillo
-
Affinity Mapping

Pain Points


User Persona
Secondary Research
Insights

Competitor Analysis


Lo-Fi & Mid-Fi Prototype Phase
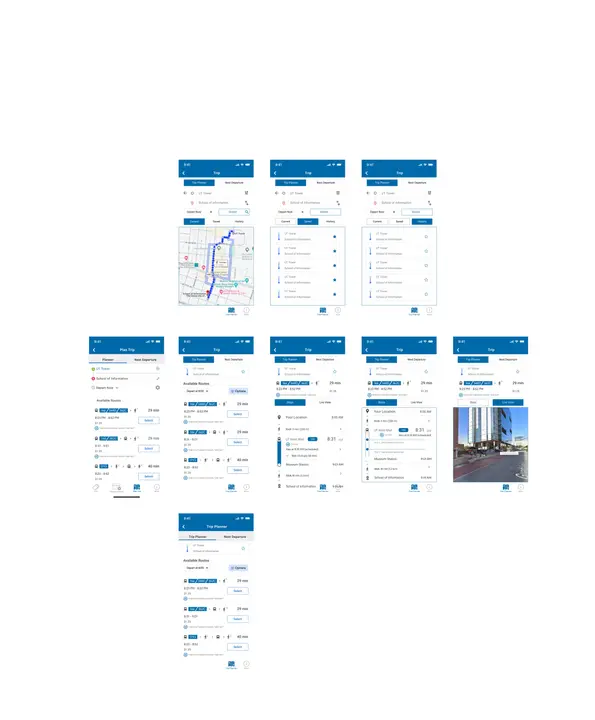
Lo-Fi

Lo-Fi



Design and Prototype Phase

Design System
Navigation Bar
-
Icon and icon labels changed to improve comprehension.
-
Information hierarchy improved by combining two tabs under one.

Linking a Physical Card
Added functionality to scan physical pass in order to link it, in accordance with universal design principles.

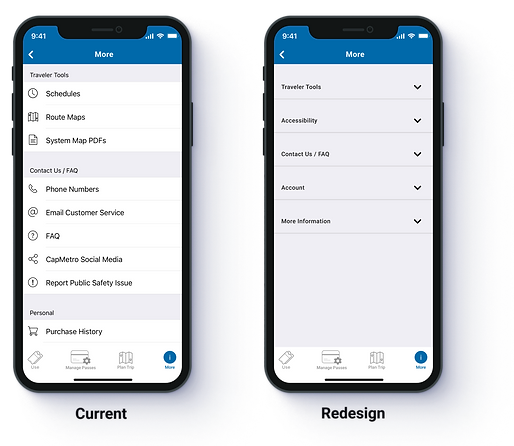
Settings
-
Redesigned settings to incorporate drop downs to optimize screen reader experience.
-
Improved information hierarchy by regrouping settings.


Demo Video
Key Takeaways and Next Steps
Future Steps
01
USABILITY
Conduct usability testing to understand whether the redesign solves the intended pain points.
02
FIELD TESTS
Investigate how the user experience is impacted on the ground.
03
ACCESSIBILITY
Convene a thorough accessibility audit to understand how intersecting disabilities may affect transit (e.g. physical or auditory impairments).
04
OFFLINE
Research on HIPAA and such procedures as needed
Reflection